Flutter로 웹 혹은 앱을 만들 때 화면 크기에 따라 UI 배열이 바뀌어야 할 때가 있다. 즉, 유연한 UI가 필요한 것이다.
주로 웹에 쓰이면 좋은 방법이라고 생각한다.
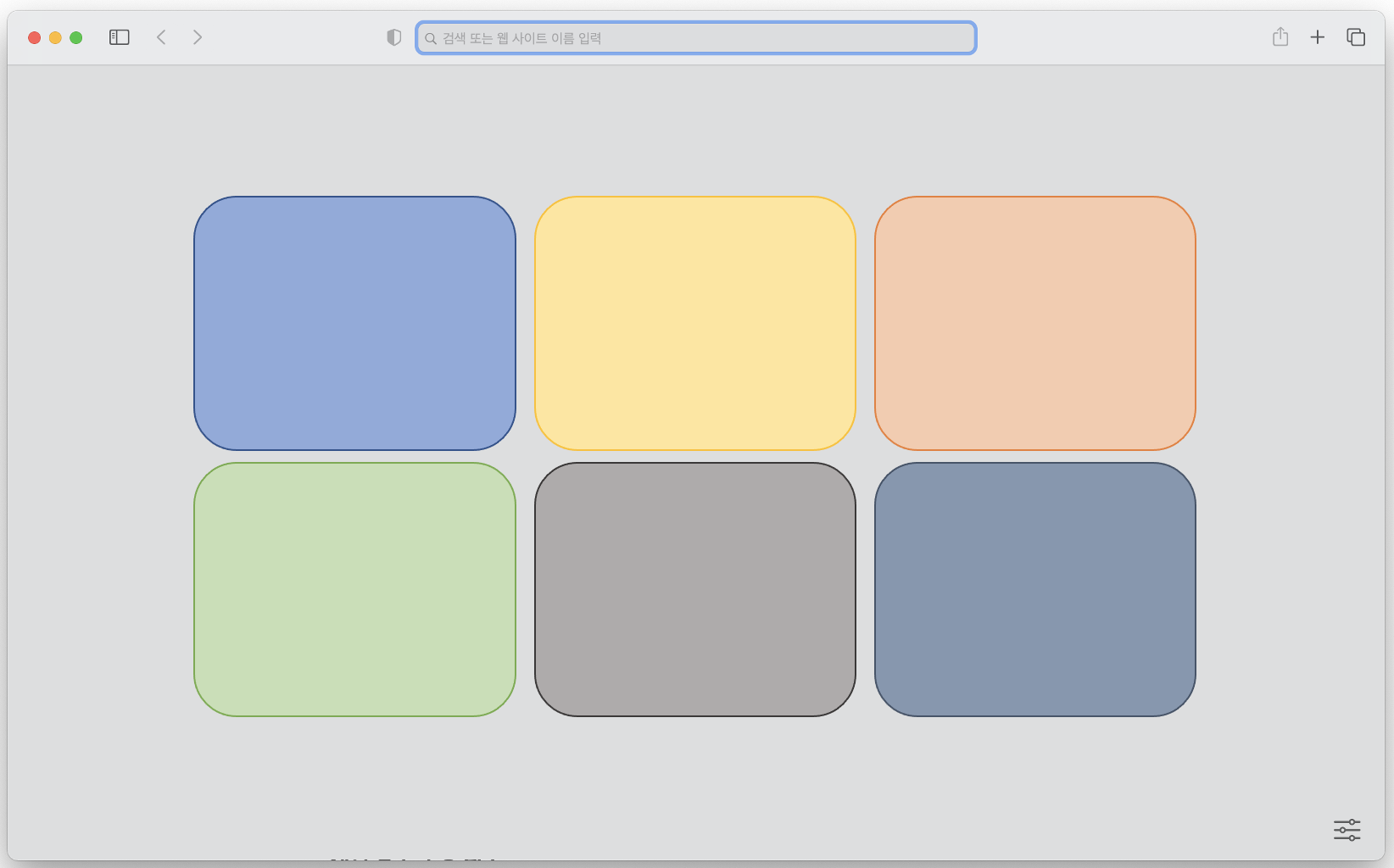
예시로 6개의 데이터를 한 화면에 배열해야 한다고 쳤을 때

가장 큰 웹 화면에서는 3x2 배열이 가장 보기 좋은 구성이 되겠지만,
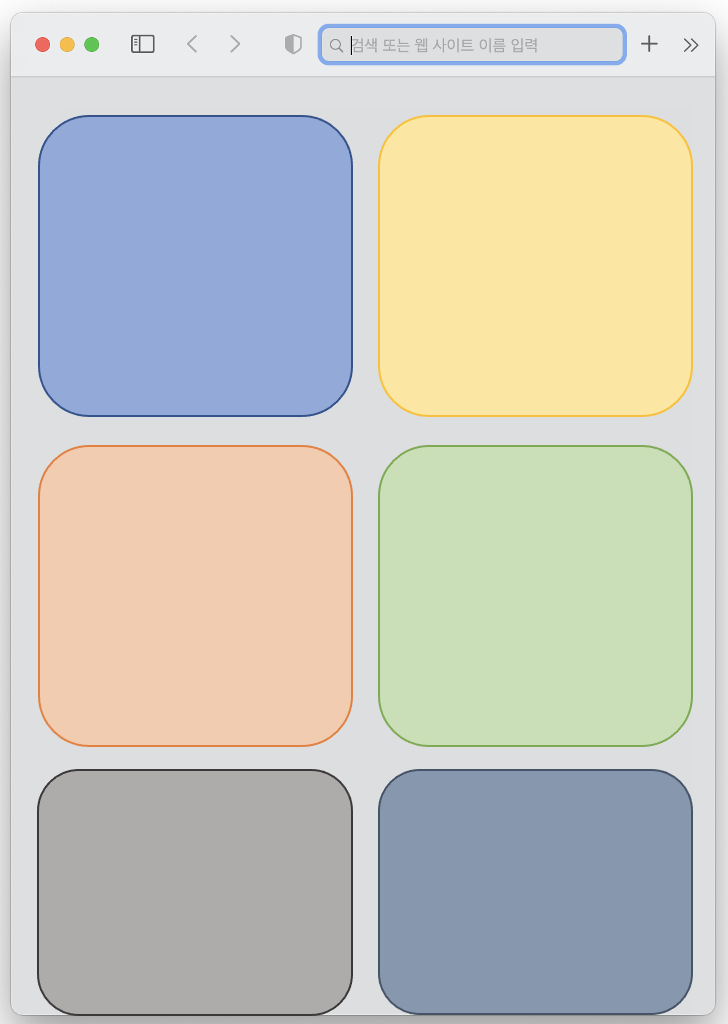
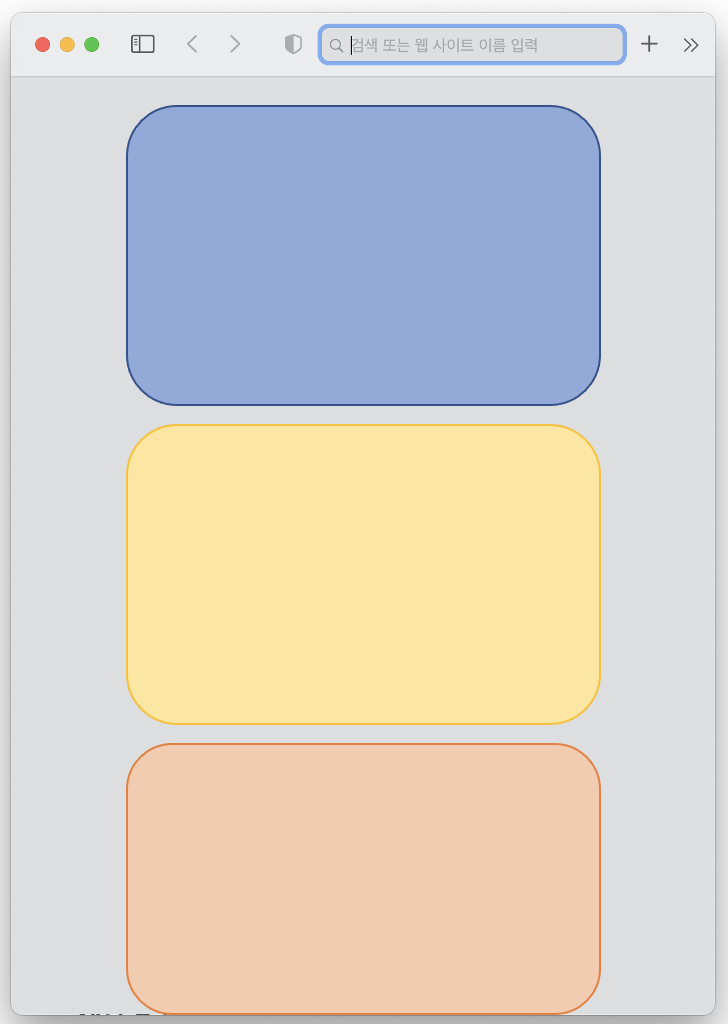
만약 화면 크기가 작아진다면 아래와 같은 2x3 혹은 1x6 배열이 더 보기 좋을 것이다.
이를 간단하게 해주는 라이브러리가 플러터에서 제공된다.


라이브러리는 responsive_grid를 이용해줄 것이다.
https://pub.dev/packages/responsive_grid
responsive_grid | Flutter Package
Responsive Grid Layout and List for Flutter
pub.dev
사용법은 굉장히 간단해서 공식 문서만 잘 보고 따라한다면 쉽게 구현이 가능하다.
먼저 pubspec.yaml 파일에 라이브러리를 추가해줄 것이다.
dependencies:
flutter:
sdk: flutter
responsive_grid: ^2.0.0이렇게 responsive_grid를 dependencies에 잘 추가해주고 버전도 잘 적어준다. 현재 포스팅하는 시점에서 2.0.0이 최신 버전이므로 때에 따라 최신 버전을 적어주면 된다.
사실상 이제 이용하기만 해주면 된다.
Container(
padding:
EdgeInsets.only(left: 10, top: 10, bottom: 10),
child: ResponsiveGridRow(children: [
ResponsiveGridCol(
lg: 3,
md: 6,
child: Container(
width:MediaQuery.of(context).size.width * 0.95,
height: 400,
padding: EdgeInsets.all(3),
child: Container(),
)),
ResponsiveGridCol(
lg: 3,
md: 6,
child: Container(
width:MediaQuery.of(context).size.width * 0.95,
height: 400,
padding: EdgeInsets.all(3),
child: Container(),
)),
ResponsiveGridCol(
lg: 3,
md: 6,
child: Container(
width:MediaQuery.of(context).size.width * 0.95,
height: 400,
padding: EdgeInsets.all(3),
child: Container(),
)),
ResponsiveGridCol(
lg: 3,
md: 6,
child: Container(
width:MediaQuery.of(context).size.width * 0.95,
height: 400,
padding: EdgeInsets.all(3),
child: Container(),
)),
ResponsiveGridCol(
lg: 12,
md: 12,
child: Container(
width:MediaQuery.of(context).size.width * 0.95,
height: 400,
padding: EdgeInsets.all(3),
child: Container(),
)),
]),
),내가 사용한 방법은 이런 식이다. 부가적인 코드가 많지만 필요한 부분은 ResponsiveGridRow와 그 안에 children 내부에 있는 ResponsiveGridCol이다. 그리고 나는 lg, md를 위주로 사용했으나 사용가능한 속성은 더 있다.
xs, sm, md, lg, xl 이렇게 5가지 사용이 가능하다.
이 부분은 써보면 바로 와닿을 부분인데 간단히 설명하자면
먼저 xl은 당연히 가장 큰 크기임을 의미하는 x-large,
lg는 large,
md는 middle,
sm은 small,
xs는 x-small일 것이다.
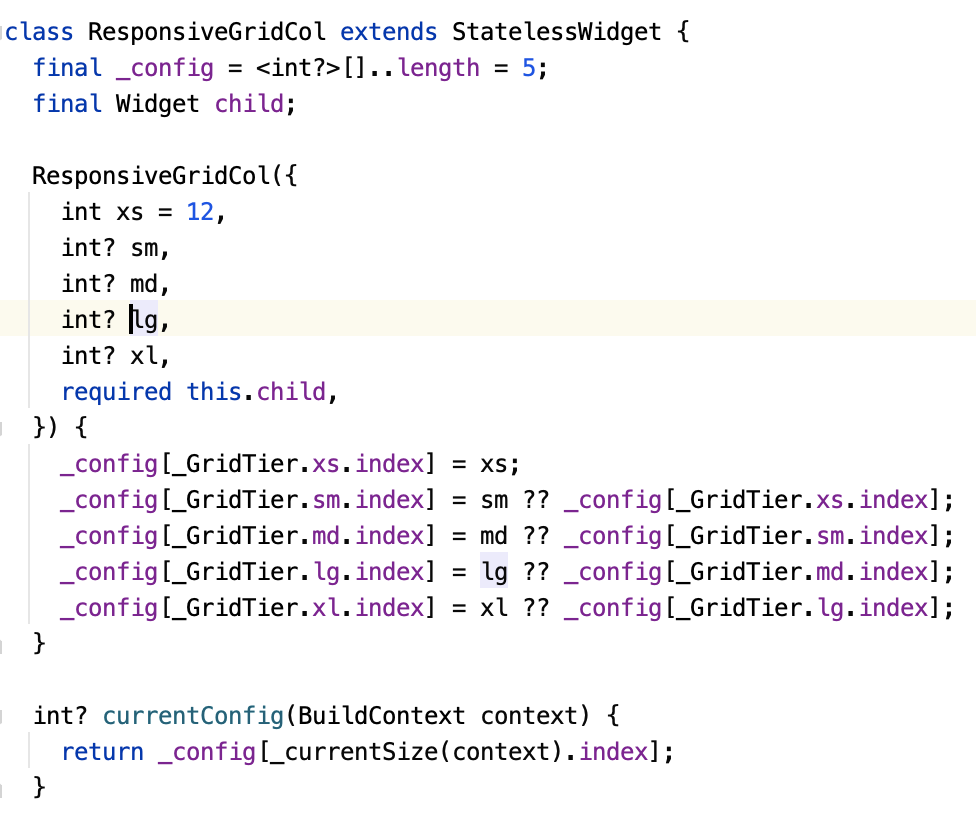
설명에 앞서 라이브러리 코드를 간단히 보면

이렇게 되어있다. xs, sm, md, lg, xl이 있고 xs는 12로 이미 고정되어 있다.
xs는 화면이 가장 작을 때를 의미하는데 이때는 column이 한 개밖에 올 수 없는 게 당연할 것이다.
위에서 본 예시를 가져와서 보면, 이만한 웹 크기에 저 박스들이 2개 이상씩 들어간다면 보기 좋은 뷰가 아닐테니까 xs는 웹사이트가 가장 작은 화면일 때 컬럼 (박스)를 하나만 두겠다라는 의미인데 이 값이 12라는 건 한 줄의 길이를 12라고 생각하면 된다.

그럼 다음 sm에 값을 모두 6으로 두었다고 가정해보자.
그러면 다음과 같이 나타나는 것이다.

왜냐하면 한 줄의 길이를 12라고 보았는데 6이라고 했으니 한 줄에 6짜리 컬럼이 두개 들어갈 수 있는 것이다.
이어서 md를 4로 둔다면 화면 크기가 sm보다 조금 더 커지면 컬럼이 한줄에 세개씩 들어갈 수 있는 것이다.
꼭 크기를 12에 맞춰야 되는 것도 아니고 모든 컬럼의 값이 동일해야 되는 것도 아니다.
입맛에 맞게 사용하면 된다.
이렇게만 만들면 자동으로 크기에 맞춰 배열이 구성된다.
굉장히 편리한 라이브러리이다.
이 responsive_grid 라이브러리를 이용하면 유연한 UI 구성이 보다 쉽게 가능하다.
아직 플러터를 천천히 공부하는 중이고, dart가 너무 최근에 나온 언어다보니 단점이 많을 것이라 생각했는데 생각보다 라이브러리도 너무 다양하고 장점이 충분히 많다고 생각해서 안드로이드나 웹개발을 경험해본 사람이라면 쉽게 배울 수 있는 것 같다.👍🏻👍🏻
'Flutter' 카테고리의 다른 글
| Flutter 서버 연동 한글깨짐 (http) (0) | 2022.02.22 |
|---|---|
| Flutter http 서버 연동하기 (0) | 2022.01.03 |
| Flutter Toast 커스텀 feat.웹 (+ ScaffoldMessenger) (0) | 2021.08.29 |
| Flutter에서 외국어 번역/적용시키기(easy localization) (0) | 2021.08.28 |
| Flutter에서 SharedPreference (0) | 2021.08.27 |


댓글