리사이클러뷰에서 아이템마다 이미지를 배경으로 주고싶은데 그 아이템 배경의 모서리가 둥글기를 원할 때가 있다.
예를 들어보자면,

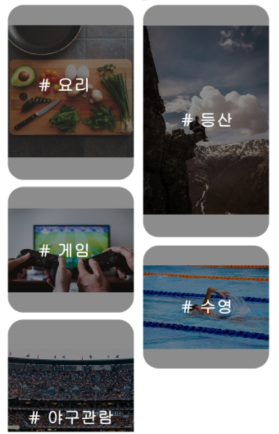
이런 리사이클러뷰가 있다고 친다면, 이미지가 들어간 아이템들의 모서리가 전부다 둥글다.
이럴 경우에 일단 drawable 폴더에 radius 값을 준 형태의 xml 파일을 만든다음에 아이템의 background에 이 xml파일을 입혀주는 것까지는 원래 background를 주는 방식과 동일하다.
그 후 원래는 메인에서 setClipToOutLine(ture)를 써주면 되지만, 리사이클러뷰 같은 경우에는 아이템과 리사이클러뷰의 중간 매개체 역할을 해주는 viewHolder 파일의 bind 메소드 안에서 해당 이미지 파일에 setClipToOutLine(true)를 달아주면 된다.
fun bind(data: itemData){
Glide.with(itemView)
.load(data.Img)
.into(ItemImage)
ItemImage.setClipToOutline(true)
}※ Kotlin.ver ※
'Android Studio > Android' 카테고리의 다른 글
| 안드로이드 MVC 패턴 (가장 기본적인 패턴) (0) | 2022.03.24 |
|---|---|
| Android Studio 팝업창 만들기 (0) | 2020.07.22 |
| Android Studio Room Database (0) | 2020.04.02 |
| Android MVVM Architecture (0) | 2020.03.27 |
| Android Studio 그림자 생성 (0) | 2020.03.24 |



댓글