보통 회원가입 창을 만들 경우, 비밀번호 입력을 받고 비밀번호를 다시 한 번 더 입력받는다.
그리고 앱에선 그 문자가 일치하는 지 일치하지 않는 지를 판단하여 일치하지 않을 경우 다시 입력받도록 되어 있다.
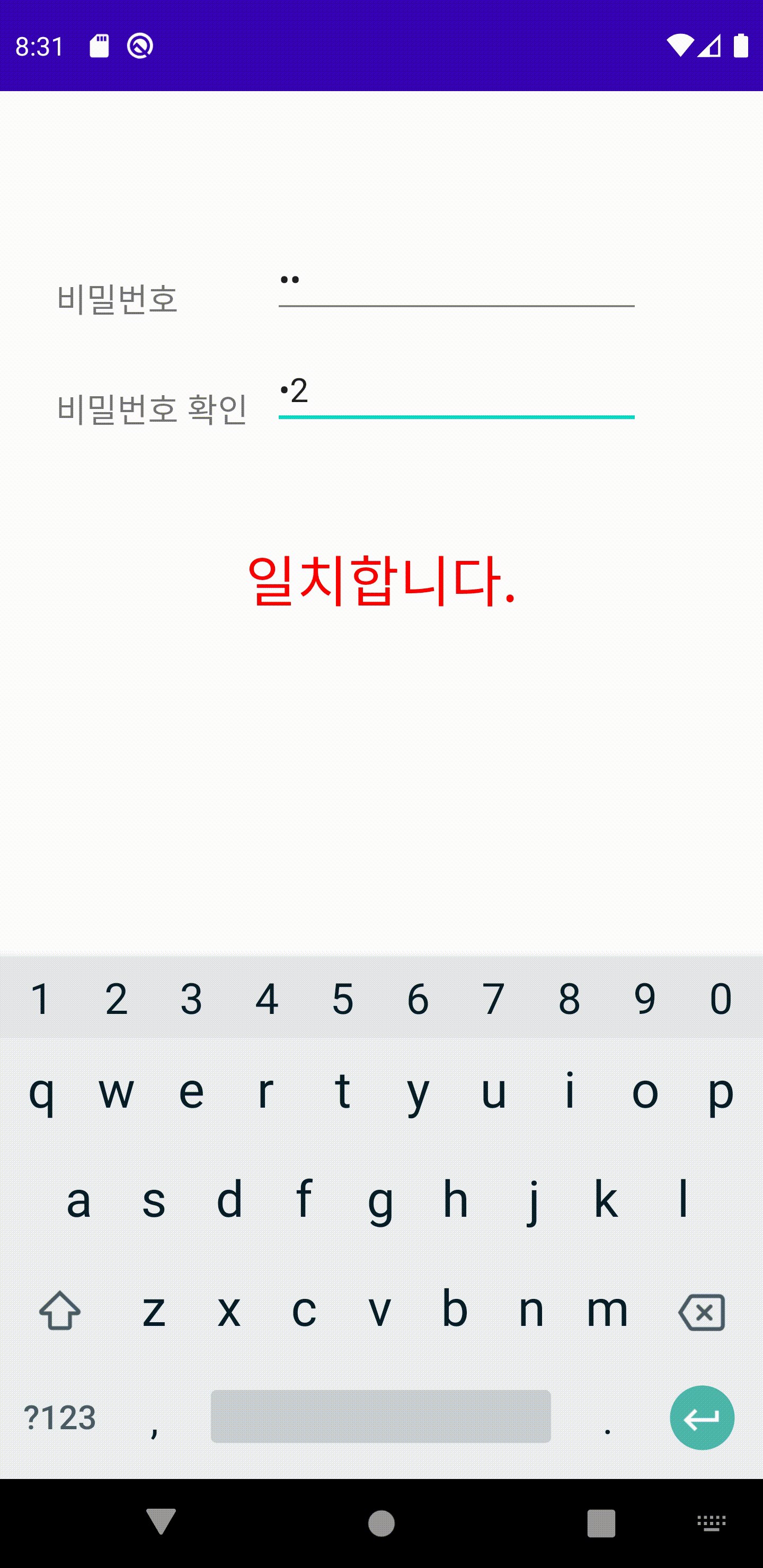
먼저 일치 여부의 코드 구현에 앞서, 간단히 뷰를 만들어 보았다.
("비밀번호를 입력하세요" 라고 적혀있는 텍스트에서 변화를 줄 것이다.)

위에 보이는 뷰 구현 코드는 이해를 돕기 위해 아래에 적어놓았다.(id값 확인을 위해서..)_참고용
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/txt_pw"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="비밀번호"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="100dp"
android:layout_marginStart="30dp"
android:textSize="18dp"/>
<EditText
android:id="@+id/edt_pw"
android:layout_width="200dp"
android:layout_height="wrap_content"
app:layout_constraintStart_toEndOf="@id/txt_pw"
app:layout_constraintBottom_toBottomOf="@id/txt_pw"
android:layout_marginStart="50dp"
android:password="true"/>
<TextView
android:id="@+id/txt_pw_check"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="비밀번호 확인"
app:layout_constraintStart_toStartOf="@id/txt_pw"
app:layout_constraintTop_toBottomOf="@id/txt_pw"
android:layout_marginTop="35dp"
android:textSize="18dp" />
<EditText
android:id="@+id/edt_pw_check"
android:layout_width="200dp"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="@id/edt_pw"
app:layout_constraintBottom_toBottomOf="@id/txt_pw_check"
android:password="true"/>
<TextView
app:layout_constraintTop_toBottomOf="@id/txt_pw_check"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/txt_check"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_margin="60dp"
android:textSize="30dp"
android:text="비밀번호를 입력하세요"
android:textColor="#FF0000"/>
</androidx.constraintlayout.widget.ConstraintLayout>그 이후 비밀번호 확인 여부 코드는 아주 간단하다.
//비밀번호 일치 여부 확인하기
edt_pw_check.addTextChangedListener(object : TextWatcher {
// EditText에 문자 입력 전
override fun beforeTextChanged(p0: CharSequence?, p1: Int, p2: Int, p3: Int) {}
// EditText에 변화가 있을 경우
override fun onTextChanged(p0: CharSequence?, p1: Int, p2: Int, p3: Int) {}
// EditText 입력이 끝난 후
override fun afterTextChanged(p0: Editable?) {
if(edt_pw.getText().toString().equals(edt_pw_check.getText().toString())){
txt_check.setText("일치합니다.")
}
else
txt_check.setText("일치하지 않습니다.")
}
})
- 먼저 비밀번호가 입력된 뒤에 비밀번호 확인 EditText의 값에 따라 비밀번호 일치 여부 확인이 가능하므로 edt_pw_check에 addTextChangedListener를 추가한다.
- 그리고 해당 리스너 안에서, 입력 전, 입력중, 입력 후로 나누어 오버라이드 함수를 작성한 후, 입력이 끝난 뒤에 if문을 사용하여 "비밀번호"와 "비밀번호 확인" 속 데이터가 같은 지를 체크한다.
- 그리고 "일치합니다.", "일치하지 않습니다." 등의 문구를 작성한다.
- 끝
완성하면 아래와 같이 작동이 되는 것을 확인할 수 있다.

👍🏻👍🏻
'Android Studio' 카테고리의 다른 글
| [Android] Compose UI 프로그래밍 (0) | 2022.03.31 |
|---|

댓글